
MICROSITE SLIDERS
The microsite sliders exist in 3 variations: Images, Numbered Slider and Video Slider.
IMAGE SLIDER
FUNCTION/INTERACTION
- Images are shown in a gallery type design with sliders either always left and right ( for endless scroll) or on the right only on load for scrolling through to the last image.
AUTHOR RULES
- The microsite sliders component can only be placed on the microsite template within the microsite section.
- In the microsite slider, the type "image" needs to be selected.
- The author can defined a footer image on the microsite slider if "Image" is selected.
PROPERTIES
- Image: The author can select an image from DAM.





NUMBERED SLIDER
FUNCTION/INTERACTION
- Images and Text are shown in a gallery type design with sliders either always left and right ( for endless scroll) or on the right only on load for scrolling through to the last slide.
AUTHOR RULES
- The microsite sliders component can only be placed on the microsite template within the microsite section.
- In the microsite slider, the type "Numbered Slide" needs to be selected
PROPERTIES
- Background color: In the below example the background color is red, there is a selection of colors to choose from.
- Number background color: the background color of the number, should be darker than background color for it to look good
- Intro: this is like a label, "symptom" in the example below.
- Title Text: Text field with paragraph styling options
- Description Text: Text field with paragraph styling options
- Image: this is the image displayed round on the right side
- Background image: Use an svg or png (should be transparent) here which is displayed on the left side of the component.
- Dark mode: Switches font colors to dark
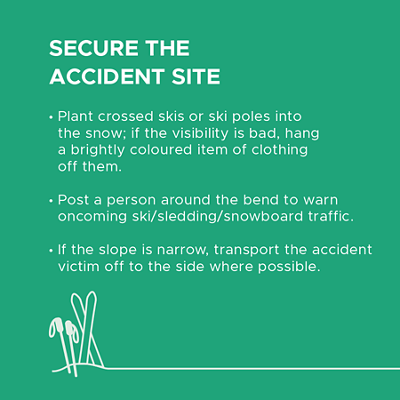
Numbered Slider
TITLE FOR NUMBERED SLIDE
This is an example for a numbered slider as a Microsite Component.
1
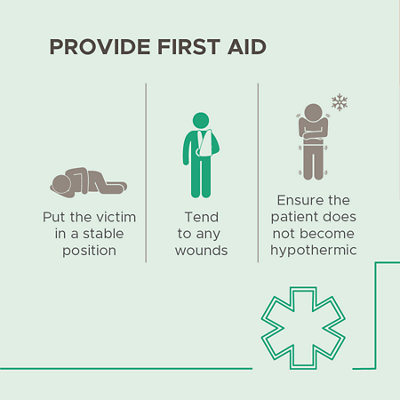
Numbered Slide
Titles for a numbered Slide
This is another Example for a numbered Slide
2
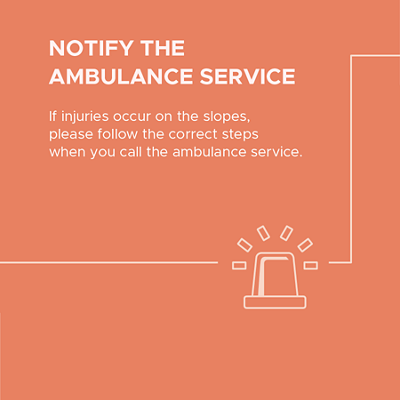
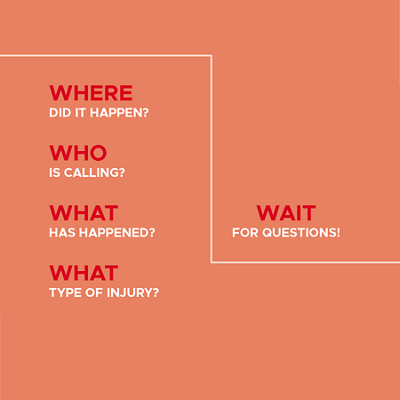
Numbered Slide
Title for numbered Slide
This is the thrid example for a numbered Slider.
In this slider, the font colors are switched into Darkmode.
3
VIDEO SLIDER
FUNCTION/INTERACTION
- Videos and Text are shown in a gallery type design with sliders either always left and right (for endless scroll) or on the right only on load for scrolling through to the last slide.
AUTHOR RULES
- The microsite sliders component can only be placed on the microsite template within the microsite section.
- In the microsite slider, the type "Video" needs to be selected
PROPERTIES
- Background color: In the below example the background color is Yellow, there is a selection of colors to choose from.
- Youtube ID: Use the Youtube ID to embed a video directly from Youtube.
- Image: If left empty, the youtube still is used. If filled, the image displays as the video still before starting the video.
- Intro: this is like a label, "Video Slider 1" in the example below.
- Title Text: Text field with paragraph styling options
MICROSITE TILES
FUNCTION/INTERACTION
- The component can be used for a tiles layout. Depending on settings, the tiles are clickable and expandable or just static.
AUTHOR RULES
- The microsite tiles wrapper can only be placed on the microsite template within the microsite section.
PROPERTIES
- Background color: There is a selection of colors to choose from.
- Tile width: Small or large, in one wrapper it should be 100% together (33-66 or 33-33-33 layouts)
- Darkmode: Switch to dark fonts
- Expandable Tile: if set yes, the next two fields are shown in the settings. Clicking on the label will expand the tile by 33% and show the text set in Expandable text)
- Expand Label: Shown styled as a link below Title Text. Expands the text when clicked.
- Expandable Text: Text field with paragraph styling for extended version of text.
- Title Text: Text field with paragraph styling for short version of text on tile.
- Target: set if tile should include a link
- Label: This is the link text, shown below the title text. if set with expandable text, the label shows below the expandable text.
- Image: This is the main image of the component, it always covers 33%
- Background image: Use an svg or png (should be transparent) here which is displayed on the left side of the component.
First text preview
This is the extended text file for the Microsite Tile Component.
This is a "text-only" Tile.
This is a large Tile (66%).
The tile includes a text tile and an image tile.
This is another "text-only" Tile.
The text is set in Darkmode.
MICROSITE TEXT AND IMAGE OVERLAY
FUNCTION/INTERACTION
- The component can be used for question/answer type content where a part of the content is shown first and on click more is displayed.
AUTHOR RULES
- The microsite text and image overlay component can only be placed on the microsite template within the microsite section.
PROPERTIES
- Background color: There is a selection of colors to choose from.
- Background image: Use an svg or png (should be transparent) here which is displayed on the left side of the component.
- Label: this is the name of the clickable section that shows the answer
- Link: if the component should be used as link, the link can be set here. This way the answer text will no longer show on click.
- Question Text: Text field with paragraph styling for text on the left.
- Answer Text: Text field with paragraph styling for text on the right.
- Image: This is the image displayed right or left depending on the alignment
MICROSITE CTA BUTTONS
FUNCTION/INTERACTION
- The component can be used to manually configure buttons to pages or downloads.
AUTHOR RULES
- The microsite CTA Button can only be placed on the microsite template within the microsite section.
PROPERTIES
- Target: Link to a page or a file
- Open link in: Defines if link should be open in same or new window.
- Label: This is the main button text set in bold.
- Description: This can be used for additional information, like file size in second example below.
- Background color: There is a selection of colors to choose from.
- Picto: Optional. The author can select one from the dropdown